0. 들어가며
길었던 대학 생활의 마지막 수업에, 그동안 작성한 GA 관련 글을 1시간가량 발표하는 영광스러운 기회가 있었습니다.
학생들은 제 블로그를 자유롭게 살펴보고, 저는 5개의 블로그 글을 간단히 설명만 해주면 되는 발표였습니다. 발표를 준비하던 중 문득 '학생들이 제 블로그를 살펴볼 때 몰래 A/B 테스트를 진행하고, 소개하면 재밌겠는데..?'라는 생각이 들었고, 얼른 준비해 보았습니다.
이 글의 목적은 [실험 결과의 공유]가 아니라, 발표 때 자세히 설명드리지 못했던 [실험을 구성하는 방법]의 공유입니다.
많은 분들이 이 글로 A/B test 를 쉽게 세팅했으면 합니다.
글 내용
1. 맞춤 목표 설정 - 구글 태그 매니저 (태그매니저가 설치되어 있어야 합니다.)
2. A/B 테스트 세팅 - 구글 옵티마이즈
1. 목표 설정
1. A/B test로 무엇을 알고 싶은가?

BigQuery로 분석한 Hongwon's Data 블로그 [1] 글 하단에는 위 사진과 같은 2편 링크 버튼이 있습니다.
저는 해당 버튼이 상단에 있을 때 더 많이 클릭되는지, 하단에 있을때 더 많이 클릭 되는지 궁금했습니다.
따라서 우선 해당 버튼을 클릭할 때, 이벤트 수집을 하는 장치가 필요했습니다.
2. 맞춤 클릭 이벤트 생성
우선 구글 태그 매니저로 [2편 버튼 클릭 이벤트]를 생성해야 합니다. 해당 방법은 다음과 같습니다.
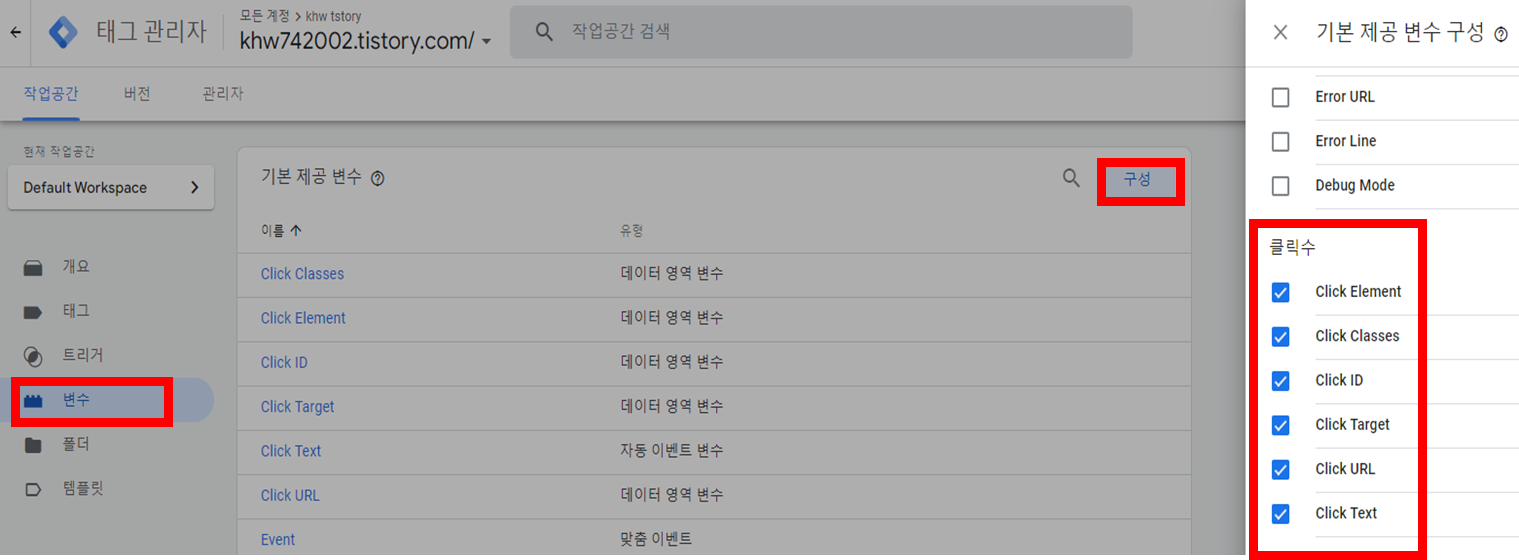
(1) 변수 생성

변수 - 기본 제공 변수 [구성] - 클릭 관련 변수들을 체크합니다.
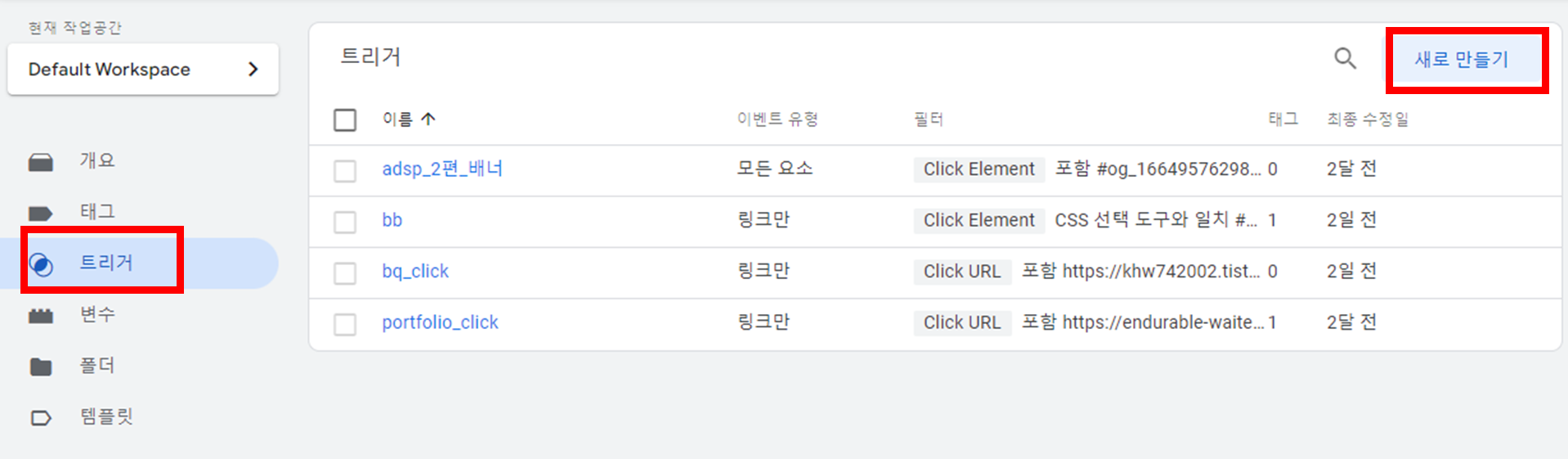
(2) 트리거 생성

트리거 - 새로 만들기 클릭

bb : 이름 설정 (트리거의 이름이므로 중요하진 않습니다.)
클릭 - 링크만 : 제가 목표한 버튼은 [링크 버튼]입니다. (밑에서 설명)
일부 링크 클릭 : 버튼이 가진 링크만 원하므로 이것을 선택합니다.
Click Element - CSS 선택 도구와 일치 - #og_1669017113355 > a : 모든 페이지에서 해당 버튼을 특정화합니다.
빨간 버튼은 클릭만 하면 되지만, 파란 버튼은 입력을 해야 합니다. 그럼 이것의 정체가 무엇인지 알아보겠습니다.

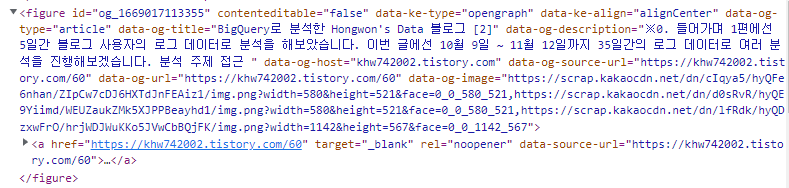
해당 페이지(크롬) - 오른쪽 마우스 클릭 - 검사
를 하면 html 화면을 볼 수 있습니다. 코드에 마우스를 대면 왼쪽 페이지에서 코드가 맡은 부분을 알아볼 수 있습니다.

제 경우 위 코드가 해당 버튼을 맡고 있었습니다. 더 자세히 알아보면 <figure> <a> </a> </figure>로 구성되어 있었는데요. <figure>는 이미지를 감싸는 캡션 , <a>는 링크를 뜻합니다. 캡션 안에 링크를 담고 있는 모습이네요.
이제 이해가 되실 겁니다. 파란 박스의 [#og_1669017113355 > a]는 해당 id의 figure을 특정하고, 링크(<a>) 를 클릭하는 버튼을 뜻합니다.
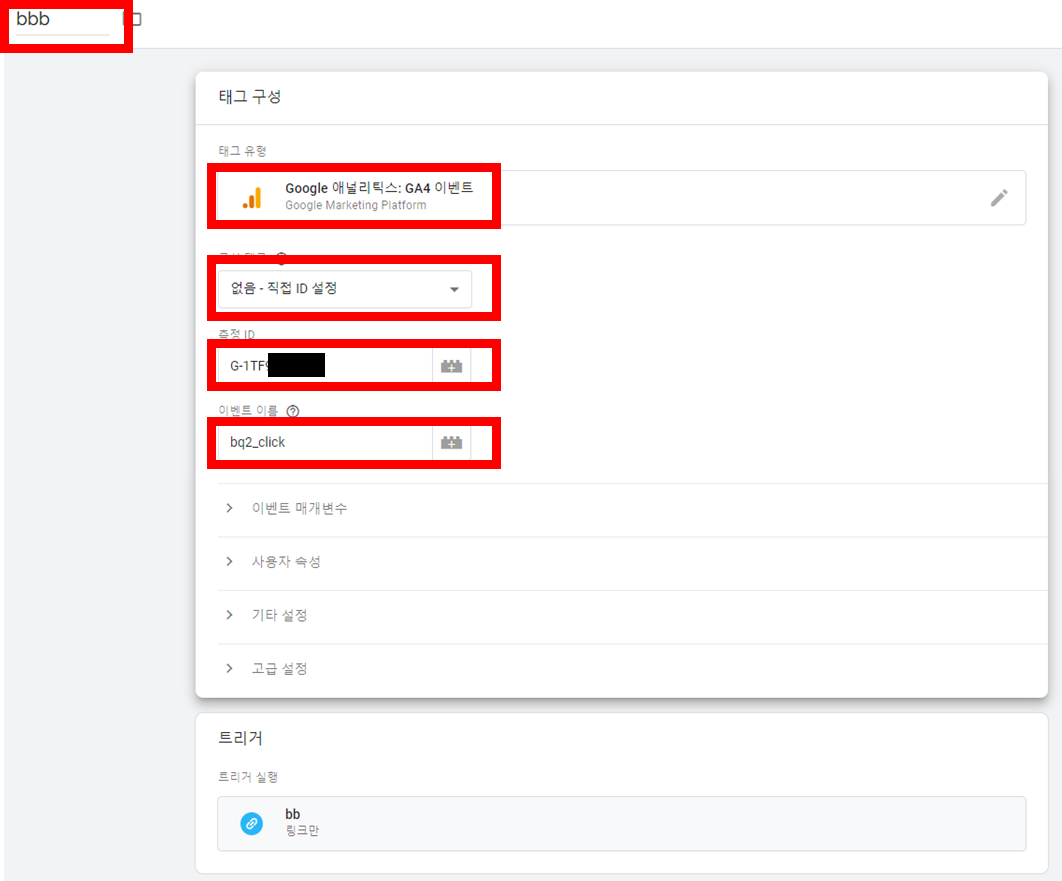
(3) 태그 생성

태그 - 새로 만들기

bbb : 태그의 이름 ( 태그 관리를 위해 자세히 적으면 좋지만, 지금은 크게 중요하진 않습니다.)
[GA4 - 이벤트 선택] → [없음 - 직업 ID 설정 클릭] → [측정 ID : (구글 애널리틱스 측정 ID)] → 이벤트 이름 작성
bq2_click : 구글 애널리틱스에 수집될 이름입니다. 중요합니다.
(4) 제출 및 확인

이제 모든 준비가 끝났습니다. 태그 매니저에서 [버전 제출 - 게시]를 한 뒤 , 작업공간 탭 [미리 보기]로 이동해주세요.

해당 주소로 이동 - 목표 버튼 클릭 - Tag Fired 생성 확인
bbb라는 Tag가 정상적으로 수집(Fired)되었습니다.
이는 구글 애널리틱스의 [실시간 보고서 - 이벤트]에서도 확인할 수 있습니다.

정상적으로 수집된 모습
2. A/B 테스트 세팅
이제 구글 옵티마이즈로 이동하여 A/B 테스트를 세팅 할 시간입니다.
1. 실험 셋팅
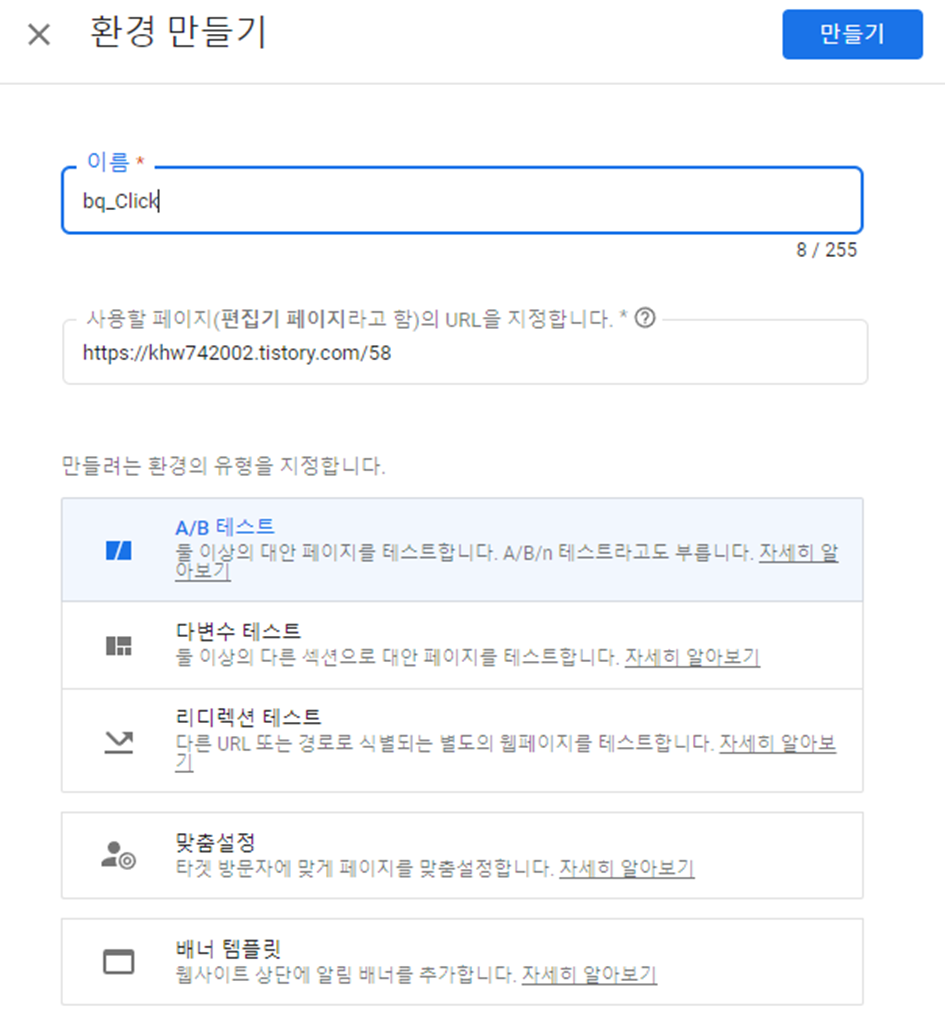
구글 옵티마이즈에 접속하여 [환경 만들기] 클릭

실험 이름 - 실험 페이지 주소 - A/B 테스트 클릭
2. 실험 환경 세팅
(1) 대안 페이지 생성
타겟팅 및 변형 탭 - 대안 추가 - 대안 페이지 이름 작성
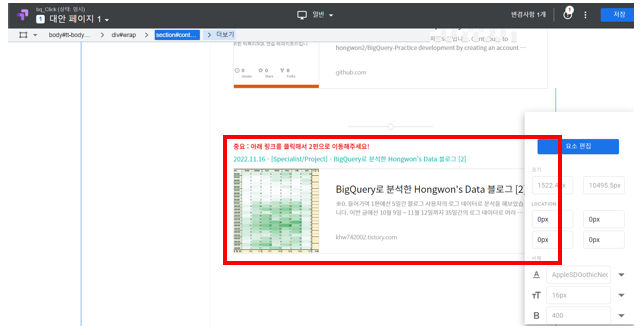
대안 페이지 [수정] 버튼 클릭

이 화면에서는 A/B 테스트를 진행할 대안 페이지를 자유롭게 수정할 수 있습니다.
저는 처음 목표대로 빨간 박스 속 구성들을 상단으로 옮겼습니다.
(2) 맞춤 목표 설정

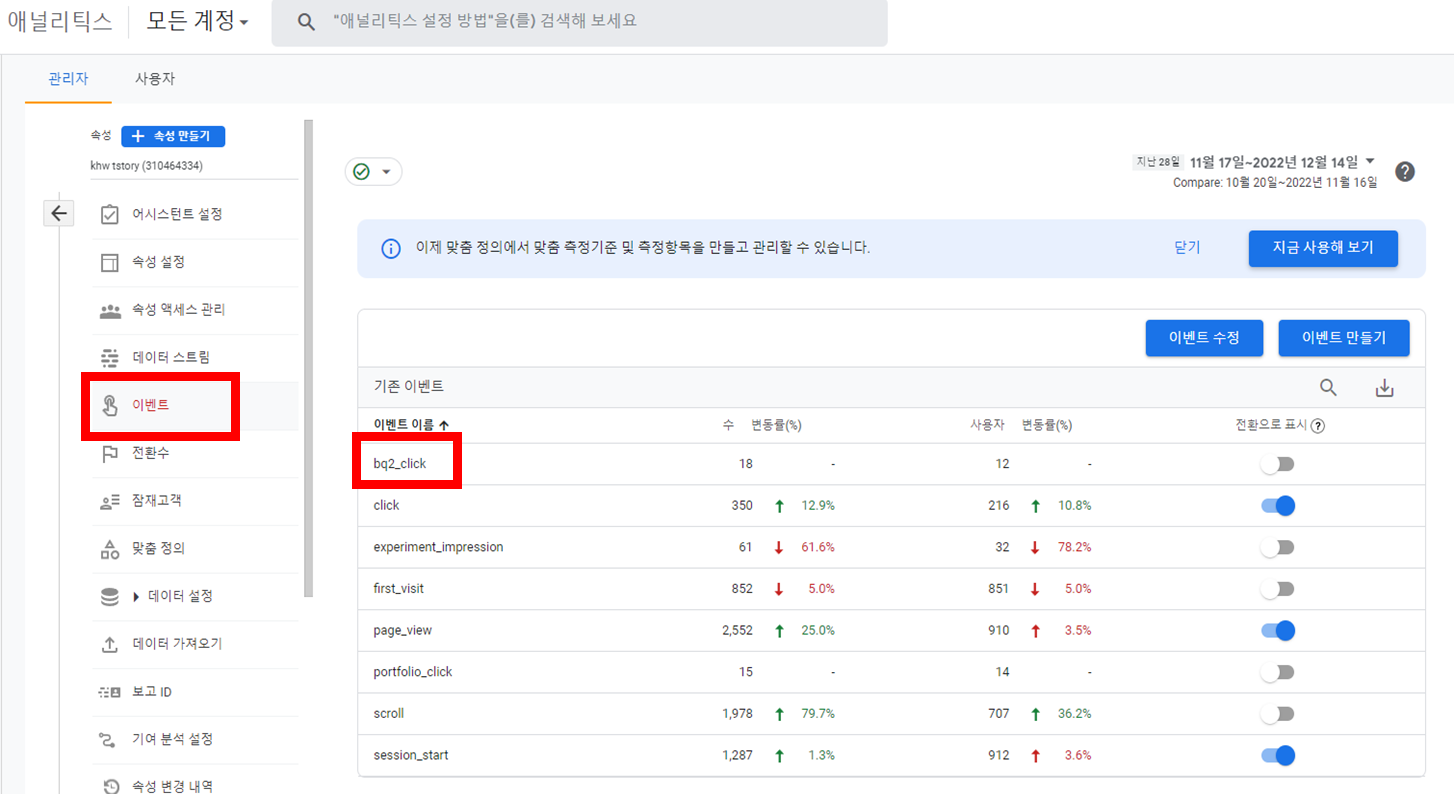
맞춤 목표를 설정하기 위해 구글 애널리틱스에서 이벤트를 생성했습니다.
맞춤 목표에서 제가 생성한 이벤트 이름인 bq2_click을 작성합니다
주의 : 이벤트 생성 하루 후 목표란에서 사용할 수 있습니다.
(구글 애널리틱스 - 관리 - 이벤트에서 볼 수 있는 이벤트만 사용할 수 있습니다.)

(3) 설정

마지막으로 최적화 도구를 설치해야 합니다. [안내 보기] 클릭

최적화 도구 스니펫 설치 : 티스토리 - 관리 - 스킨 편집 - html <head> 태그의 상단에 입력합니다.
참고 링크 : https://saysensibility.tistory.com/1281
Crome 확장 프로그램 설치 : 버튼 클릭하여 안내대로 수행합니다.
(4) 기간 설정 및 시작

시작 버튼 옆 [타이머] 버튼으로 실험 기간을 정할 수 있습니다.
3. 실험 결과
수고하셨습니다. A/B 테스트를 위한 모든 과정이 끝났습니다.
글의 목적은 이미 달성했지만, 그래도 제가 진행한 실험의 결과를 살짝 알려드리며 마무리하겠습니다.

원본 : 버튼이 글 하단에 위치
대안 페이지 : 버튼이 글 상단에 위치
원본 페이지의 경우 접속한 16명 중 9명이 버튼을 사용했고, 대안 페이지의 경우 15명 중 1명 만이 버튼을 사용했습니다.
글 상단에서 바로 2편 이동을 유도하기보다는, 1편의 내용을 모두 읽은 뒤 글 하단에서 2편으로 유도하는 것이 더 좋다는 결과를 도출하였습니다.
'Specialist > GA' 카테고리의 다른 글
| GA4 정복하기 [3] - 탐색 보고서로 분석한 Hongwon's Data 블로그 (0) | 2022.10.05 |
|---|---|
| GA4 정복하기 [2] - 기본 보고서로 분석한 Hongwon's Data 블로그 (3) | 2022.10.03 |
| GA4 정복하기 [1] - GA4란 무엇인가? (1) | 2022.09.28 |



댓글